Table of contents
Tailwind CSS is a widely-used CSS framework known for its simplicity. Unlike other frameworks, Tailwind CSS focuses on providing a set of CSS classes that you can use to style your website or application. It doesn’t come with pre-designed elements like Bootstrap does. However, there are numerous open source libraries available that offer ready-made components specifically designed for use with Tailwind CSS.
One such library that I personally love is Preline UI. Preline enhances the functionality of Tailwind CSS by offering additional features and components. It allows you to easily incorporate features like buttons, avatars, responsive navigation menus, forms etc. into your Tailwind CSS projects. With Preline, you can save time and effort by leveraging these pre-built components, making it even easier to create beautiful and functional designs using Tailwind CSS.
In this article, I will show you how to use Preline UI Library easily.
Why use Preline UI ?
Let’s begin by exploring the basics of Preline UI. It is a collection of pre-designed user interface elements that anyone can use for free. This library provides over 300 ready-to-use components, such as Accordion, BlockQuote, Cards, engaging lists, Spinners, and more. These components are created to enhance the visual appeal and functionality of websites and applications.
With Preline UI, you have access to a vast variety of options. You can choose from more than 165 examples that help you build different sections of websites. For instance, you can easily create eye-catching Hero Sections, informative Blog Articles, or add attractive Cards on Images. This extensive library empowers you to build websites with ease and speed, as you can leverage the existing components and examples to create visually appealing and user-friendly interfaces.
Preline UI is an open-source library that offers a wide range of prebuilt UI components and examples. It simplifies the process of designing and developing websites by providing ready-made elements that can be customised to suit your needs. Whether you’re a beginner or an experienced developer, Preline UI can be a valuable resource to enhance your web projects.
Let’s see how to use it with examples.
Preline UI Installation Preline UI installation is super easy and quick. Let me show you how:
Prerequisites: Make sure that you have a working Tailwind CSS project installed You must have Node and NPM installed on your machine.
- Install Preline UI
Install Preline UI Install preline via npm

- Add the Preline UI plugin
Go to
tailwind.config.jsfile in your projectInclude Preline UI as a plugin

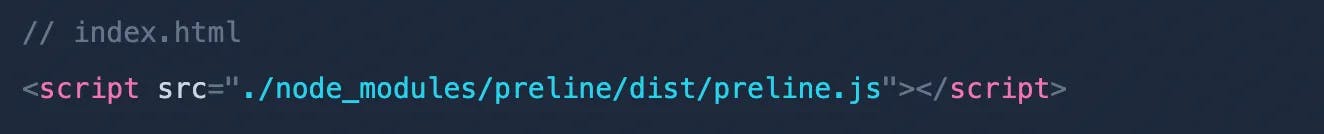
3. Add the Preline UI JavaScript
Include the JavaScript <script> tag near the end of your <body> tag:

Just like that, your Preline UI is installed in your project.
You can also check Preline UI Installation guide here.
Use with any Framework
Preline UI is a handy tool that works with different frameworks like React, Next.js, Vue.js, and more. It helps you make your websites or apps look great without much effort.
With Preline UI, you don’t have to start from scratch. It provides ready-to-use components and styles that you can easily include in your projects. This saves you time and makes your development process faster.
You can use Preline UI with different build tools, making it flexible and adaptable to your needs. It’s easy to integrate, even if you are not a coding expert.
If you have questions or need help, Preline UI has clear instructions and a supportive community that can assist you along the way.

Ready-to-Use Examples: Preline UI offers over 165 ready-made pages and examples to help you start your project easily. These are all designed using Tailwind CSS.
Preline UI has everything you need to create a website or a web application. Their collection includes various templates and layouts that can be customised to fit your specific requirements. By using Preline UI, you’ll save a lot of time and effort during the development process.
To explore their examples, simply visit their website and click around. These examples provide a strong foundation for your project, allowing you to quickly visualise and implement your ideas. With the help of Preline UI and Tailwind CSS, you can streamline your workflow and easily create stunning web interfaces. Let’s see how in example below:
Step 1: Go to Preline UI examples. Link
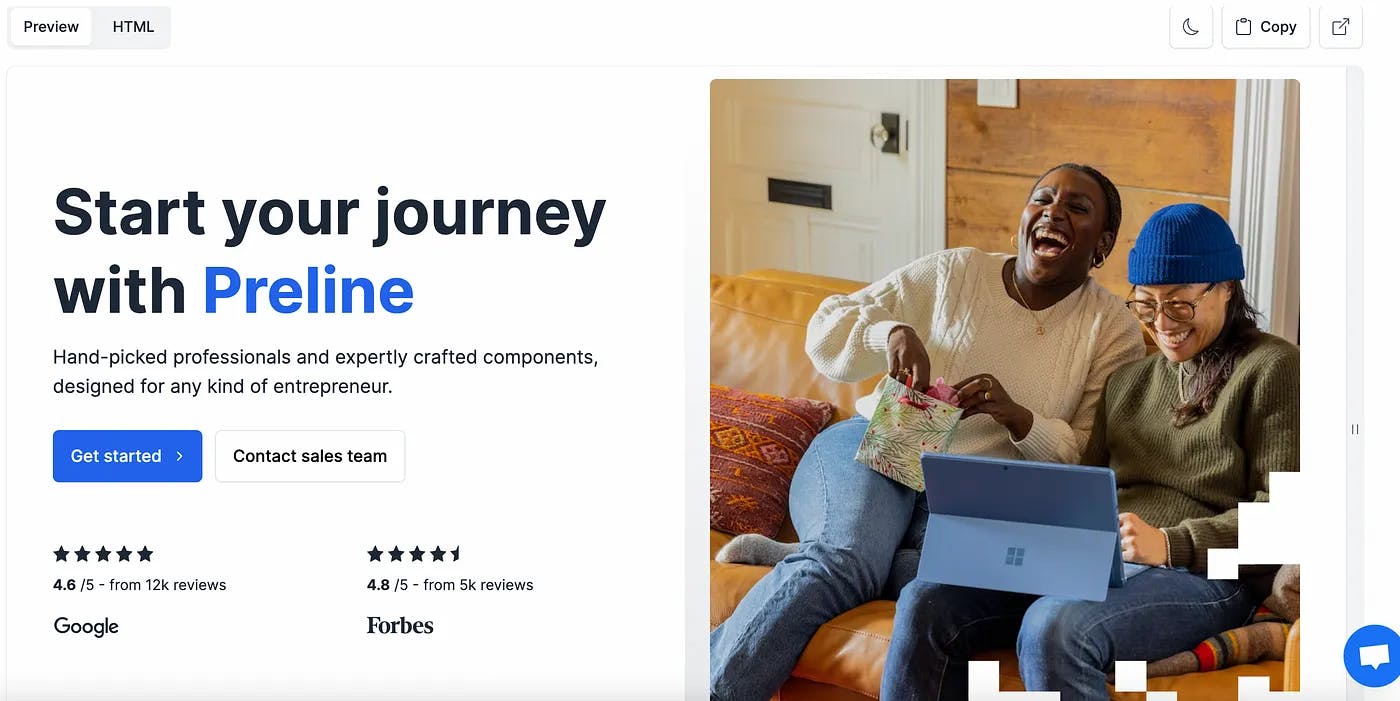
Step 2: Click on the example which you want to add. For this demo, let’s take their first example — Hero Section
You will find various templates in the hero section as well. Preline UI gives such options in all examples. Let us take first template for this explanation.
Step 3: By default, Preview button is always active. In this preview, you will get a glimpse of how the example will appear within your project.

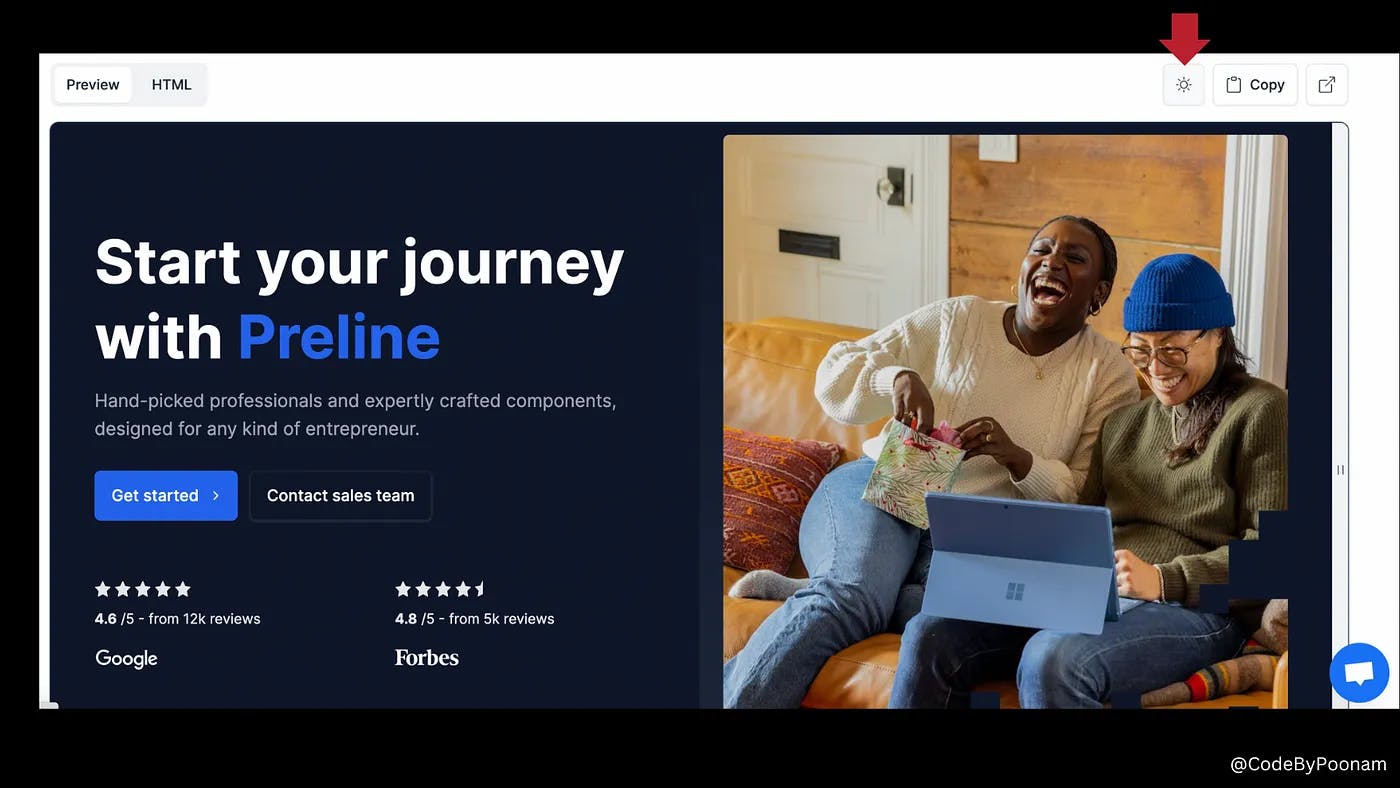
Preline UI also gives a choice to users to switch between Light/ Dark mode.
Click on the moon/sun shape to switch between two modes.

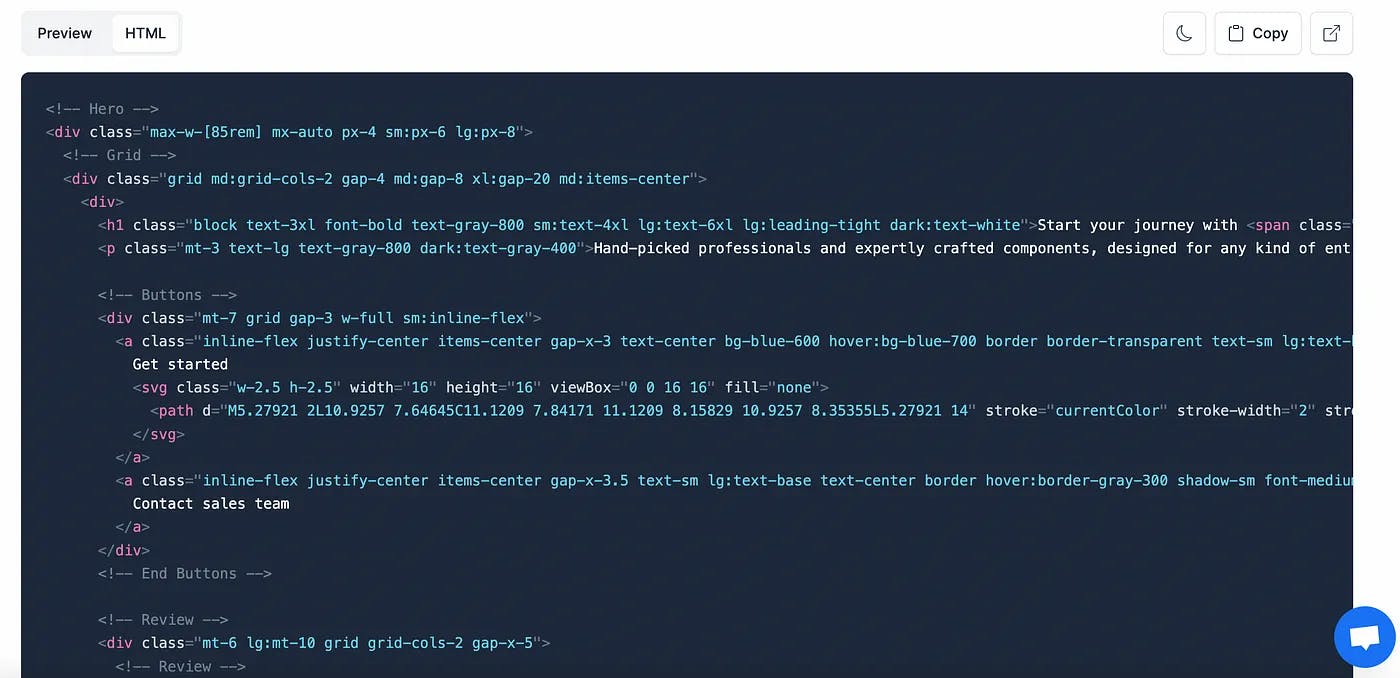
You can view HTML code of example simply by clicking HTML button.
To include the code in your project, simply click on the “Copy” button and then paste the code into your project. It’s that simple! Your Preline UI example will be created in your project effortlessly. You can customise this as per your project requirements.

Add Preline UI Components
Preline UI is a fantastic collection of UI components made with Tailwind CSS. You get to choose from over 300 pre-designed elements for your website or app. It’s all open-source and completely free!
With Preline UI, you can easily create cool stuff like accordions to organise content neatly, tables for organised data display, switches to toggle options, avatars for user profiles, and radio buttons for selecting options. These components are super handy and can save you tons of time and effort.
The best part is that Preline UI is customisable, so you can tweak it to match your project’s look and feel. It seamlessly integrates into your design, making your interface user-friendly and visually appealing.
You can find ready to use components by Preline here.

Adding a component with Preline UI is just as simple as adding example templates. You can seamlessly integrate as many Tailwind CSS components as you need into your project, thanks to Preline UI’s user-friendly process.
To add a component, you follow the same straightforward steps as adding example templates. You select the desired component from the extensive Preline UI library and copy its code snippet. Then, you paste the code snippet into your project, and voila! The component is now a part of your project.
With Preline UI, you have the freedom to add as many Tailwind CSS components as you want, giving you endless possibilities for enhancing your website or app. This process is not only easy but also lightning-fast, allowing you to quickly incorporate the desired components without any hassle.

Conclusion:
Tailwind CSS is a popular utility-based framework that simplifies the process of styling. While it doesn’t provide ready-made design blocks, libraries like Preline offer a variety of pre-built components that can enhance your Tailwind CSS projects and save you valuable development time.
If you want to speed up your UI development process and make your project shine, give Preline UI a try. It’s a fantastic resource with a wide range of options to choose from. And the best part? It won’t cost you a dime!
👋 Hello, I’m Poonam, I share blogs, project ideas and tips on AI, CSS, TailwindCSS and JavaScript.
Thank you for reading! If you liked this article please consider sharing it.