Table of contents
Box-shadow property is used to add a shadow effect around the elements.
Why Box-shadow?
It creates beautiful visualisation effects on the website. You can use this property on buttons, logos, pre-loaders, headings, etc. to make elements of the webpage noticeable.
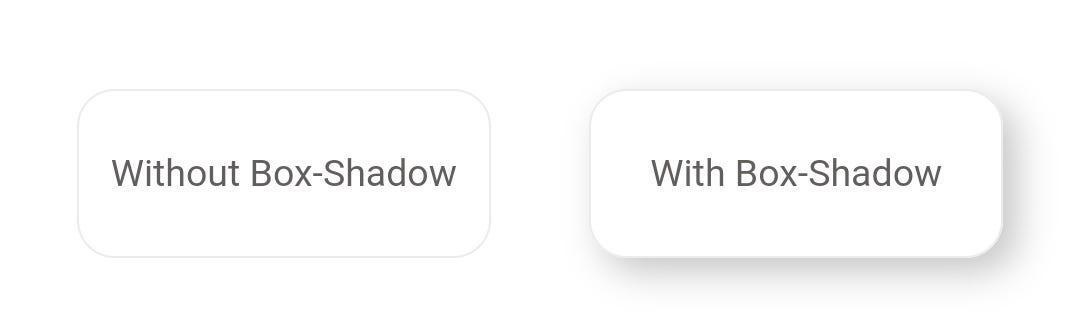
In the below example, button 1 is without Box-shadow and button 2 is with Box-shadow. One with Box-shadow creates a lot of visual impact on users and also makes the webpage interactive.
Example:

Syntax:
box-shadow: X-offset | Y-offset | blur-radius | spread-radius | color;
X-offset:
This sets the shadow in the horizontal direction from the element. If the value is positive, the shadow is moved towards the right-hand side of an element. If the value of X-offset is negative, the shadow is moved towards the left-hand side of an element.
Y-offset:
This sets the shadow in a vertical direction from the element, Values can be positive or negative. If the value is positive, the shadow is moved towards the bottom of an element. If the value is negative, the shadow is moved towards the top of an element.
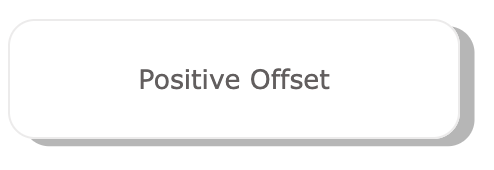
Positive X-offset and Y-offset in below

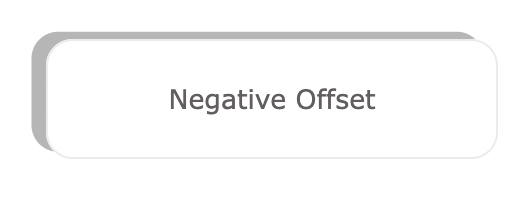
Negative X-offset and Y-offset

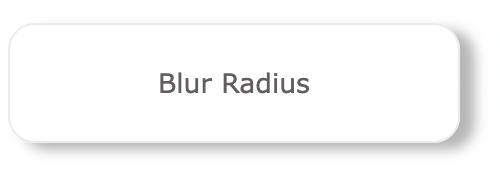
Blur-radius:
It creates a blurry effect. The higher the radius, the higher will be the blur effect.

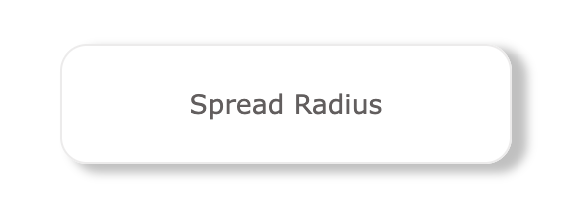
Spread-radius:
This is optional and sets the size of the shadow spread in all directions.
A positive value will expand the shadow effect and a negative value will shrink the shadow.

Color:
You can choose any color to create a shadow effect.
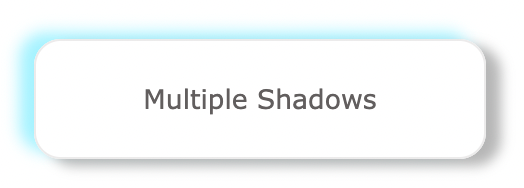
Multiple Box-shadow
You can create multiple shadow effects by using commas (,)

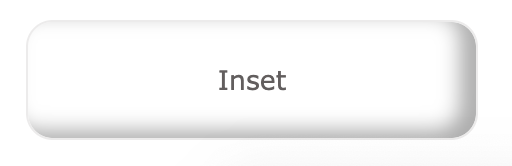
Inner Shadow
The Inset property creates an inner shadow effect. Shadow will appear inward rather than outward.

You can find the code of the above examples of box-shadow at the CodePen link below:
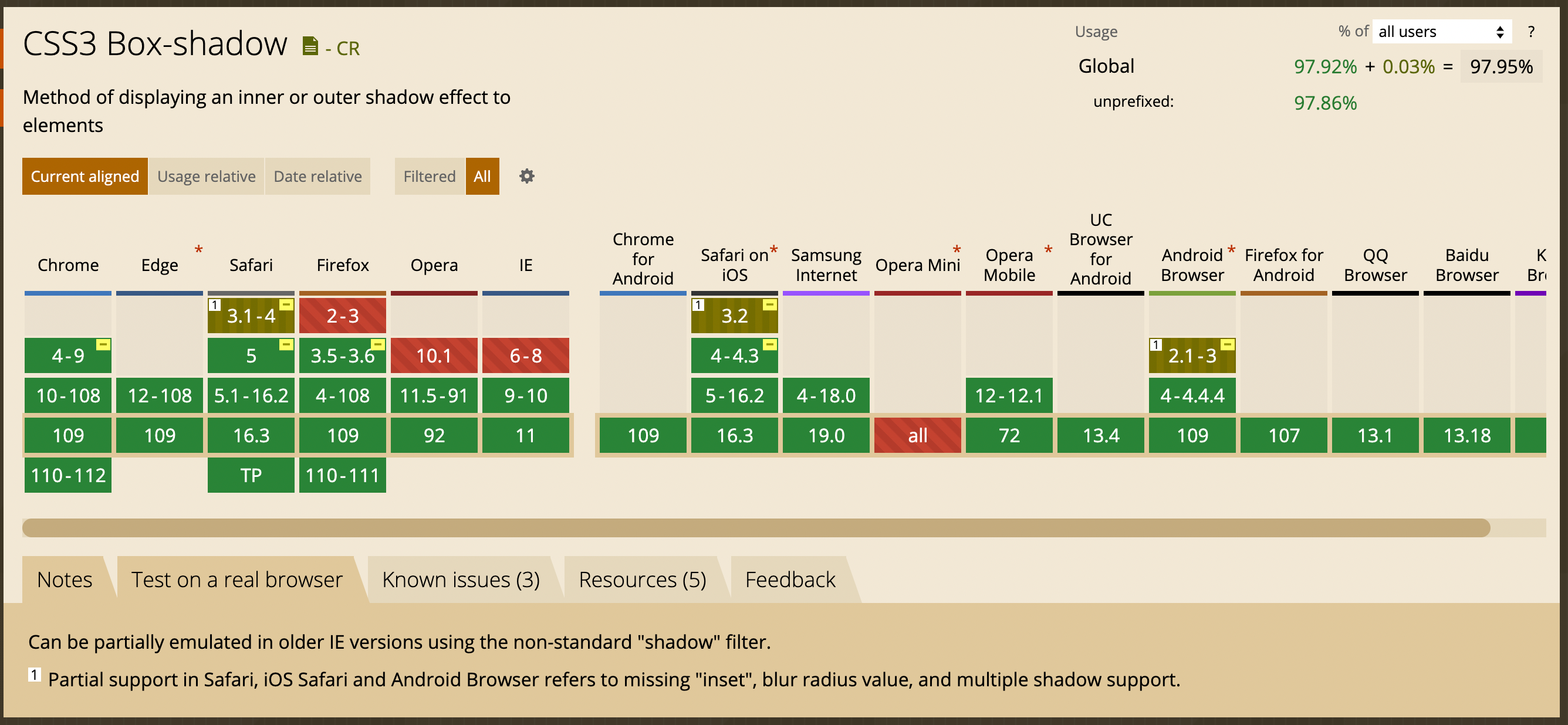
Browser Compatibility for CSS box-shadow
As per caniuse.com, the browser compatibility of the box-shadow property is not for Opera Mini. Firefox supports version 3.5*, and IE from version 9. Refer below chart for browser compatibility.

Conclusion:
Box shadows can be used to create an impressive webpage. These shadows can enhance the features of the elements used in websites. It can be used for buttons, contact cards, brand logos, pre-loaders, etc.
If you have any questions or feedback, you can reach me on Twitter (Details in my bio)